You can actually use SVG images for your ebooks in EPUB format. They're great for covers and small illustrations all throughout your ebook. SVGs, which are based on vectors, are significantly smaller than JPEGs or PNGs. Since the EPUB format is nothing more than packaged XHTMLs, inserting SVGs aren't that difficult.
In this example, we'll insert a CorelDraw X3 vector layout as cover using Sigil for a fictional book entitled "Music and Linux" (an obvious reference to the 2007 Hugh Grant comedy Music and Lyrics). The sample cover is composed of 100% vectors without any bitmaps (the logos for the Linux distributions are redrawn vectors). As outlined in the previous tutorial regarding CorelDraw and SVG, export the layout as SVG. You can, of course, use excellent applications like Adobe Illustrator or open source Inkscape to design your vector graphic.

Test the SVG by opening the file in an updated browser such as Mozilla Firefox or Google Chrome. Make sure that the illustration is complete and no parts are missing. On my first try at drawing this mock cover, the Linux Mint logo had missing parts in Google Chrome so I had to revise the vector drawing a bit. Although the sample cover in this tutorial is a bit busy and complex, it is recommended to keep the cover simple mostly because Sigil might crash when a complex SVG is inserted into a page. Once you're satisfied with your SVG cover and it displays properly on a browser you can now insert the code using Sigil.
To add SVG images to your EPUB using Sigil:
1. Run Sigil and follow the instructions in the Sigil Guide by in creating and tagging a cover.html for your book. This tutorial makes use of Sigil 0.5.3 though the current version is currently at 0.7.1.
2. Click View then Code View or press F11.
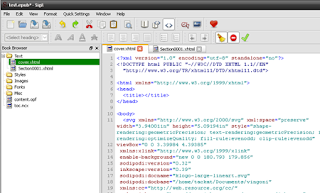
3. Open the SVG file using a text editor like Notepad++ or Bluefish. As an alternative, open the SVG file using the aforementioned browsers, right-click, and click View Page Source.
4. For this example, we'll copy the markup text just below the text for Creator: CorelDraw. Make sure that you select all the text included within the svg tag.
5. In the cover.html page in Sigil, paste the SVG markup text where you want the cover to appear. You can modify the position of the SVG image just like any web based object using CSS later. Click File then Save.

If your SVG drawing is extremely complex (like my "Music and Linux" cover), do not click View then Book View on the cover.html from here on as Sigil will crash. Use an EPUB viewer such as Adobe Digital Editions or the EPUB Viewer Extension for Mozilla Firefox to preview the cover. You can safely edit other pages and sections of your ebook using Sigil but avoid opening the cover.html in book view.

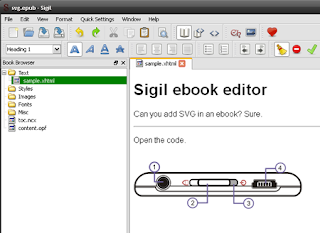
If it's small SVG image like the simple MP3 SVG technical drawing below, you can preview the ebook cover or page in Book View without any problems.

The resulting EPUB file for the "Music and Linux" and small MP3 illustration displayed successfully in the Mozila Firefox EPUB Reader plugin, Adobe Digital Editions, SONY PRS-600, and Apple iBooks for iPad and iPhone. However, the cross-platform Calibre was not able to display the "Music and Linux" cover completely (the complex Linux Mint logo and the book title were missing) but was able to display the simple MP3 technical drawing SVG without issues.

As mentioned previously, you can add SVG images as illustrations for your sci-fi short story or add attractive embellishments to your graphic novel.
















0 comments:
Post a Comment